Thiết kế website luôn là một kỹ thuật công nghệ liên tục có sự định hướng mới mẻ thay đổi nhanh chóng vào mỗi năm qua. Trong khi đó các thiết kế đồ họa cũng là một kỹ năng được cải thiện hàng năm và nó giúp các thiết kế website hoàn hảo hơn.
Đó là lí do tại sao Webvip.vn đã chuẩn bị một danh sách các xu hướng thiết kế đồ họa có sức ảnh hưởng mạnh đến website vào năm 2018. Và bằng cách này, chúng ta có thể bắt nhịp vào năm mới với một sự khởi đầu vô cùng cần thiết
Cho dù bạn có phải là một nhà thiết kế website chuyên nghiệp hay chỉ là một nhà kinh doanh - tất cả chúng ta đều cần hiểu các nguyên tắc cơ bản của thiết kế. Có hình ảnh mạnh mẽ trong nội dung của bạn là điều cần thiết và sự kết hợp các yếu tố thiết kế cơ bản sẽ mang lại hình ảnh của bạn tốt hơn.

Dưới đây là 5 xu hướng đồ họa có sức ảnh hưởng mạnh mẽ đến thiết kế website của bạn.
1. Loud, Popping và Bright colors
Nguồn dữ kiện mạng xã hội và sức nóng đền từ Internet chứa đầy nội dung thiết thực. Trên thực tế, có hơn 1,8 tỷ bức ảnh được tải lên mỗi ngày và thật khó để truyền tải thông điệp nếu khách hàng của bạn không có cơ hội được xem nó và đây là điều đáng tiếc cho mọi nỗ lực.
Sử dụng màu sắc sáng và nổi bật sẽ giúp nội dung của bạn nổi bật so với các nguồn cấp dữ liệu xã hội có chứa meme. Lưu ý rằng, điều này không có nghĩa là bạn nên đi ra ngoài và viết văn bản bằng phông chữ màu đỏ đậm trên bằng nền màu cam hoặc thử các trường hợp quá đà. Trộn màu sắc đúng cách để chúng kết hợp để tạo ra một hình ảnh bắt mắt. Sử dụng các công cụ như Colorhunt là hoàn hảo để lựa chọn các combos màu nổi bật cho hình ảnh của bạn.
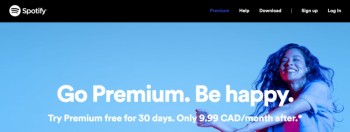
Spotify là một ví dụ điển hình của một thương hiệu lớn đã sử dụng màu sắc tươi sáng để nâng cao hình ảnh của họ. Cụ thể hơn, họ sử dụng một khái niệm gọi là duotone, mà chủ yếu sử dụng hai sắc thái trong một màu để giúp hình ảnh nổi bật.

2. Ảnh xác thực và đồ họa tùy chỉnh
Những hình ảnh chung tính và đơn điệu sẽ không là sự lựa chọn của các nhà kinh doanh và nhà phát triển website vào năm 2018. Hình ảnh của sản phẩm, dịch vụ liên kết vẫn còn sự nổi bật. Nhưng đã đến lúc bỏ xa cách tiếp cận cơ bản của việc gắn một hình ảnh này trên thiết kế website chuyên nghiệp. Nếu bạn định sử dụng một sự thay đổi hình ảnh, hãy kết hợp ảnh với văn bản hấp dẫn có liên quan. Điều quan trọng là để cá nhân hoá đồ họa càng nhiều càng tốt.
Ngoài ra, nội dung do người dùng tạo ra cũng xác thực như một phần nội dung có thể nhận được. Liệu cái gì độc đáo hơn và hiệu quả hơn việc có được tài liệu từ khách hàng của bạn gắn với sản phẩm bạn đang bán.
Đối với đồ họa, có rất nhiều cách bạn có thể tạo ra một phần nội dung tùy biến mà không tốn vô số giờ học Photoshop hoặc Adobe Illustrator. Thực hiện một số nghiên cứu và tìm kiếm thông qua các phân tích để tìm ra loại nội dung người đọc của bạn quan tâm. Một khi bạn đã tìm ra điều đó, bạn có thể tạo đồ họa đơn giản với các công cụ thiết kế đồ họa trực tuyến như Snappa.

3. Giao diện duy nhất
Năm 2018 là năm của những thiết kế nổi bật và sở hữu các cách bố trí thiết kế khác nhau. Sự cân đối trên thiết kế luôn là một tiêu chuẩn trong thương mại, nhưng các công ty đã bắt đầu thử nghiệm điều này. Các nhà phát triển website bắt đầu tạo ra các thiết kế bất đối xứng sử dụng không gian trung lập một cách sáng tạo.
Vì đối xứng đã được thiết kế theo tiêu chuẩn nên nó trở nên chung chung với mắt và các thiết kế không đối xứng thực hiện công việc tuyệt vời để thu hút sự chú ý vì nó khác biệt so với những gì chúng ta thường thấy.
Một thiết kế bố trí nổi bật mà chúng ta đã thấy và sẽ tiếp tục thấy trong năm 2018 là phân chia nội dung. Điều này có nghĩa là một thiết kế được chia thành các phần mà thông tin được phân tán trên từng phần. Một bố cục nội dung phân chia phổ biến là có trang như một hình ảnh, trong khi một nửa trang là văn bản.

4. Các yếu tố thiết kế và phong cách tổng thể
Việc sử dụng các mẫu, đường kẻ và vòng tròn đã nổi bật trong vài năm nay và điều đó sẽ không thay đổi bất cứ lúc nào. Bạn nên tiếp tục xem các mẫu kết hợp với thiết kế, cùng với hình dạng hình học.
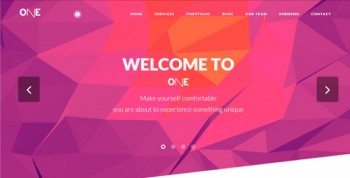
Hình dạng hình học
Một yếu tố thiết kế đã được quảng bá và chú trong trong thời gian gần đây và sẽ phát triển trong giai đoạn sớm nhất. Việc sử dụng các hình dạng để tạo ra các mẫu thiết kế website sẽ tiếp tục là một yếu tố quan trọng vào năm 2018. Các thiết kế hình học sẽ xuất hiện nhiều nhất sẽ được kết hợp với các yếu tố thiết kế phổ biến khác và cái gì đó là duy nhất.

Low Poly design
Thiết kế đa dạng thấp sẽ mang lại cho bạn cảm giác 3D hơn. Thiết kế đa dạng đã thống trị môi trường thiết kế trong năm qua và xu hướng này không có vẻ như nó sẽ kết thúc sớm. Các thiết kế poly thấp đang được kết hợp với màu sắc tươi sáng, tay vẽ hình dạng, và duotones để thực sự nổi bật trong khi đưa ra một cái nhìn hiện đại hơn nhiều với đồ họa.

Sử dụng Typhography
Một phần của thiết kế luôn quan trọng đối với thiết kế đồ hoạ là bản đồ. Chọn đúng phông chữ, cỡ chữ, phông chữ đậm và khoảng cách giữa các phông chữ là chìa khóa. Trong năm nay chúng ta cùng mong muốn xem các phông chữ BIGGER và BOLDER phát triển.
Webvip.vn tiếp tục nói chuyện và nhấn mạnh tầm quan trọng của việc thiết kế của bạn nổi bật vào năm 2018 và tiếc là nó áp dụng ở đây là tốt. Giữ kiểu chữ đơn giản và dễ đọc, nhưng đảm bảo rằng nó đủ lớn để người đọc tự hỏi liệu bạn có đang hét vào mặt họ hay không.
Các yếu tố thiết kế mới nổi khác
Cropped Elements - Một cách tiếp cận nhỏ gọn, nơi văn bản được cắt xén để các phần của các chữ cái bị thiếu, nhưng văn bản vẫn có thể được đọc.
Thiết kế bán phẳng - bóng mềm mại trên thiết kế phẳng khiến cho nó trông giống như thiết kế nổi.
5. Di chuyển hình ảnh
Khi chúng tôi nói về di chuyển hình ảnh, Webvip.vn đang đi vào một khía cạnh nâng cao hơn của đồ hoạ và thiết kế website. Và vì những điều này áp dụng cho bạn, tôi muốn phác thảo một số xu hướng đang diễn ra trong phần thiết kế và kỹ thuật này.
Hoạt hình
Di chuyển hình ảnh như gif đang tấn công Internet và chúng ta bắt đầu thấy nhiều hơn và nhiều GIF hơn trên các nguồn tin tức và email của chúng tôi. GIF về cơ bản được tạo thành từ một số hình ảnh được ghép nối với nhau để tạo ra hình ảnh minh họa ngắn. Rất giống với Vine, nhưng với hình ảnh thay vì video.
Cinemagraphs
Một hình ảnh có các thành phần di chuyển được gọi là một đoạn phim và được nhìn thấy khá thường xuyên trên các nền tảng như Instagram và đôi khi bởi thương hiệu nổi tiếng thế giới. Đây là cách tiếp cận độc đáo để thiết kế và kết hợp hình ảnh video và hình ảnh chân thực thành một phần.

Kết luận
Thiết kế đồ hoạ và thiết kế website không phải là một công việc dễ dàng và nếu bạn chưa thiết kế trước đây, bạn sẽ không thể kết hợp tất cả các yếu tố đã đề cập ở trên. Bắt đầu với những điều cơ bản và bắt đầu thực hiện hình ảnh xác thực đầu tiên, nếu bạn chưa làm như vậy. Từ đó bạn có thể bắt đầu thử nghiệm các hình dạng, sự kết hợp phông chữ, và kết hợp các phần tử mà chúng ta đã đề cập ở trên thành một hình ảnh đơn. Hãy nhớ vì Webvip.vn có thể đã không đề cập đến điều này trước đây nhưng, làm cho hình ảnh của bạn NỔI BẬT!
Không có giải pháp duy nhất cho thiết kế đồ hoạ, cách tốt nhất để đạt được một thiết kế hoạt động bằng cách thử nghiệm và bằng cách sử dụng nhiều yếu tố thiết kế và xu hướng khác nhau. Hãy khác biệt trong thiết kế của bạn, nhưng làm như vậy với các nguyên tắc thiết kế cơ bản trong tâm trí.
Và một công ty thiết kế website chuyên nghiệp sẽ luôn là nơi đáng tin cậy để bạn trao đổi và hiện thực hóa ý tưởng của mình nhanh nhất - đó chính là WEBVIP.VN, chúng tôi nỗ lực vì lợi ích của bạn.