Thiết kế giao diện thân thiện di động đang là yêu cầu quan trọng đối với mỗi website. Trước đây, các thiết kế website thường không quan tâm nhiều đến người dùng di động vì số lượng người dùng smartphone rất ít. Do đó các thiết kế vẫn chưa được tối ưu để nó thân thiện hơn. Tuy nhiên, với việc sử dụng các thiết bị di động như ipad, smartphone để truy cập web hiện nay đang bùng nổ, các thiết kế website cũng phải đáp ứng được sự thân thiện với các loại thiết bị này. Thậm chí, mục tiêu chính khi thiết kế website có thể nói là phục vụ khách hàng di động.
Lợi ích của việc thiết kế website chuyên nghiệp tối ưu hoá với các thiết bị di động là rất nhiều, nhưng tóm gọn lại nó có 1 lợi ích chính là nâng cao trải nghiệm khách hàng.
Hiện nay, tất cả website được thiết kế mới đều phải đáp ứng được tiêu chí thân thiện di động. Tuy nhiên, không phải khách hàng nào cũng biết được điều này. Lý do là giao diện máy tính và giao diện di động của một website tuy là một nhưng nó có cách thiết kế khác nhau. Do đó, nhiều khách hàng không để ý liệu website của mình có thân thiện thiết bị di động không và thân thiện như thế nào.
Có 2 đặc điểm quan trọng đối với một giao diện thân thiện di động, đó chính là hiển thị trọn vẹn nội dung và chạy mượt.
Cách kiểm tra website có thân thiện di động hay không
Đối với những website chuyên nghiệp được thiết kế từ cách đây vài năm, hoặc có thể là mới thiết kế, bạn có thể kiểm tra 2 đặc điểm quan trọng để biết nó có thân thiện với thiết bị di động hay không. Và như đã nói ở trên, 2 đặc điểm bạn cần quan tâm chính là hiển thị trọn vẹn nội dung và chạy mượt. Có một số website được thiết kế chuẩn di động, tức là hiển thị trọn vẹn nội dung, tuy nhiên nó không chạy mượt, tức là thời gian tải trang lâu, thì cũng không thể gọi là thân thiện di động được.
Do đó, dù là khi thiết kế mới website, bạn cũng phải kiểm tra tính thân thiện di động của nó. Có 2 cách đơn giản để bạn kiểm tra nó, là trải nghiệm thử và dùng phần mềm test.
Kiểm tra bằng trải nghiệm
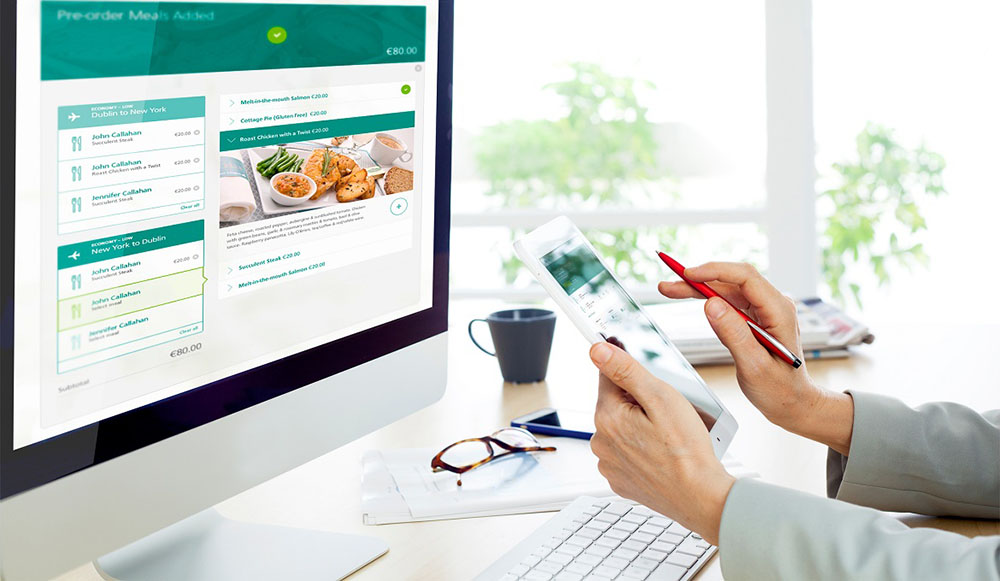
Một lần nữa, mình xin nhắc lại thiết kế thân thiện di động là phải hiển thị trọn vẹn nội dung trên thiết bị di động và chạy mượt. Bạn có thể sử dụng ipad, tablet hoặc smatrphone để truy cập thử website của mình. Nếu nó hiển thị trọng vẹn nội dung to, rõ nằm gọn trong màn hình tức là nó đã thân thiện di động.

Dịch vụ thiết kế web đẳng cấp, thiết kế website chuẩn di động 100%.
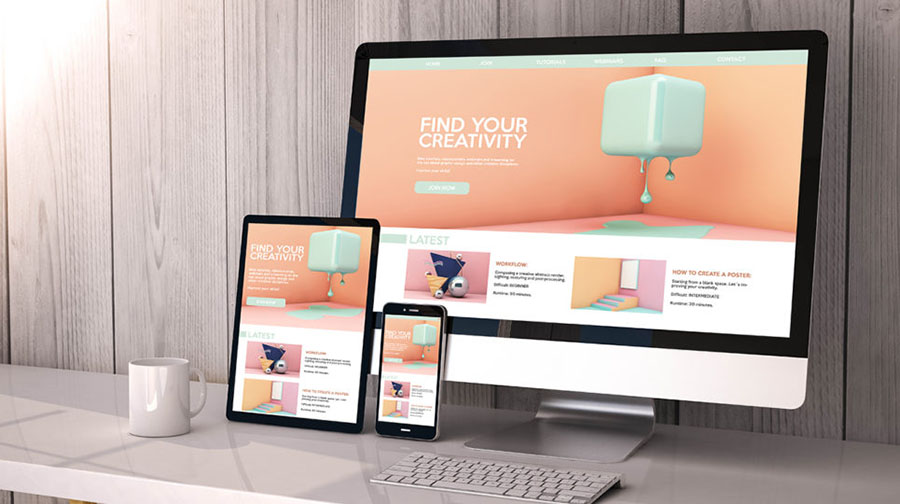
Bạn nên chú ý là giao diện trên di động, các phần tử nằm ngang sẽ tự động xuống hàng, chứ không phải co nhỏ lại để vừa màn hình nhé. Bạn có thể xem ví dụ dưới đây để hiểu rõ. Ngoài ra, để nó hoàn toàn thân thiện di động thì thời gian tải trang là một yếu tố quan trọng. Nếu website của bạn đáp ứng thời gian tải trang từ 3-5s thì có thể chấp nhận được.
Kiểm tra bằng phần mềm
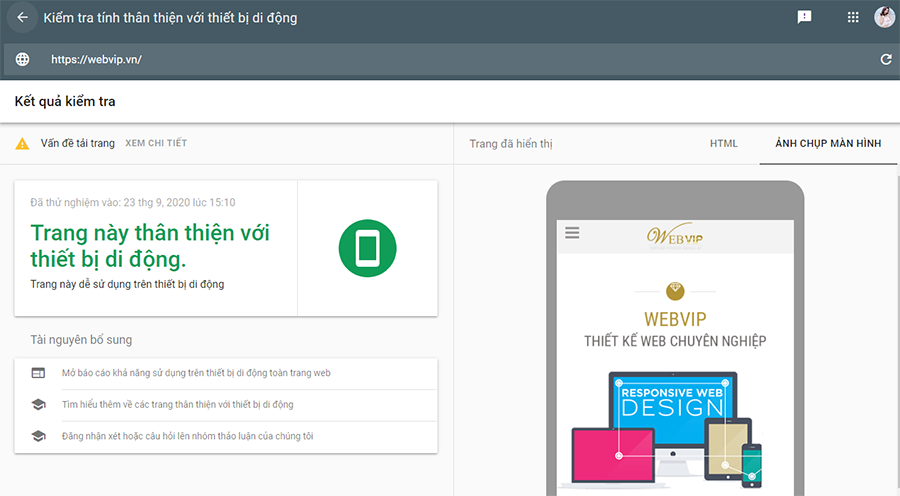
Ngoài việc kiểm tra bằng cách trải nghiệm thử, để chắc ăn hơn bạn có thể kiểm tra bằng phần mềm trực tuyến của Google tại địa chỉ: https://search.google.com/test/mobile-friendly.
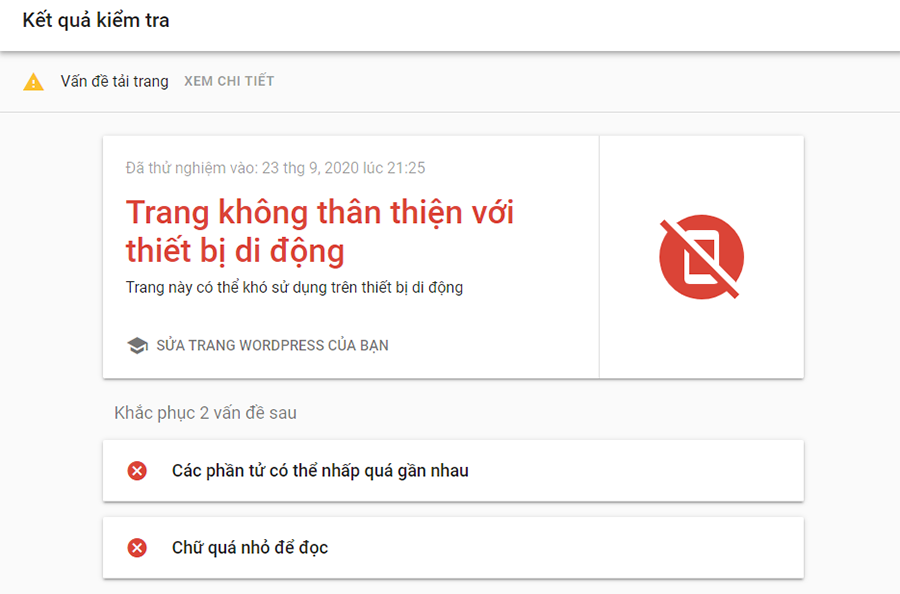
Bạn truy cập vào trang trên, dán địa chỉ website của bạn vào và nhấn nút Kiểm tra URL và đợi trong chốc lát sẽ có kết quả. Nếu website của bạn đạt chuẩn, Google sẽ thông báo “Trang này thân thiện với thiết bị di động”.

Thiết kế web cao cấp chuẩn mobile 100%.
Ngược lại, nó sẽ báo cáo “Trang không thân thiện với thiết bị di động” và đề xuất các vấn đề gây ra như hình dưới: