Việc sử dụng internet di động ngày càng phổ biến, thậm chí cả ứng dụng công nghệ của bạn cũng có thể cho bạn biết làm thế nào mà không có sự hiện diện trực tuyến nếu không có một trang website di động. Nhưng việc hiểu biết vấn đề cần thiết là một chuyện nhưng việc ứng dụng nó sao cho hiệu quả phát huy tốt đa công dụng lại là một chuyện khác.
Sau khi tạo một trang website, nhiều chủ website cho rằng việc tối ưu hóa cho trình duyệt webstie phiên bản Mobile sẽ diễn ra tự động sau đó. Mặc dù, sự phát triển công nghệ đã làm thay đổi một trang website đơn thuần trở nên thân thiện và thích ứng tốt hơn với thiết bị di động thông minh, ngày càng mượt mà hơn.( chúng ta hiểu rằng trình biên tập bản Mobile của Webvip là công cụ đã được tối ưu), nhưng sự khác biệt giữa website thường và website Mobile vẫn cần sự chú ý đặc biệt.
Nếu bạn đang đam mê với website bản Mobile bạn nên làm tốt và chú trọng vào nó nhiều hơn nữa. Trong bài viết này, chúng tôi đề cập đến tất cả các bước cần thiết để đảm bảo rằng trang website bản Mobile của bạn đang hoạt động ở mức cao nhất.
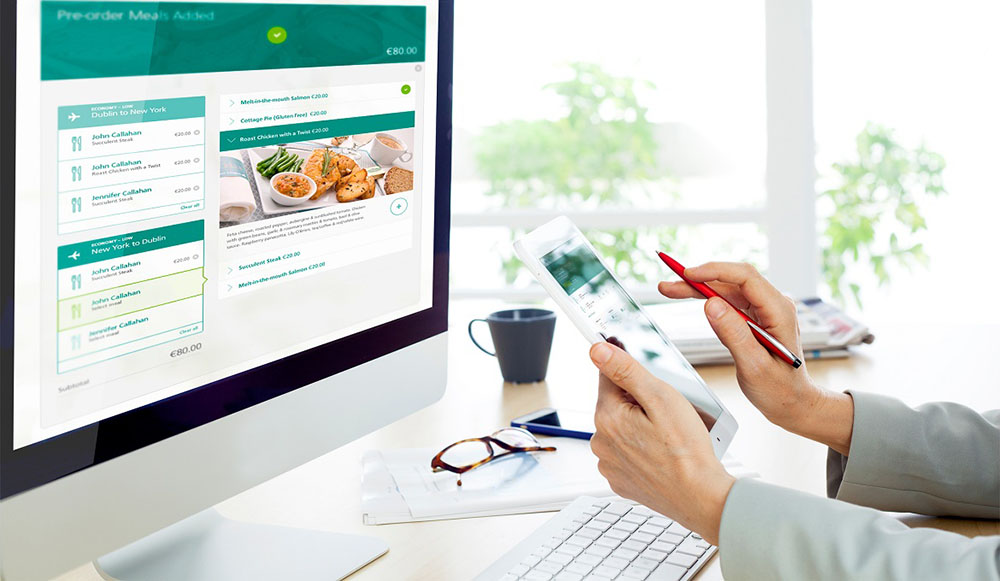
![]()
Hiểu nội dung Mobile
Dọc theo từng bước đi trên hành trình này, bạn luôn cần ghi nhớ rằng trình duyệt website trên phiên bản Mobile luôn có những quy tắc. Và nên cân nhắc đến việc quản lý và xây dựng chiến lược nội dung website trên bản Mobile của bạn.
Đầu tiên là khách truy cập trang web thường truy cập vào trang web của bạn khi họ ra ngoài và về, và thường trong khi di chuyển. Thứ hai là kích thước màn hình nhỏ hoàn toàn thay đổi cách họ tương tác với nội dung của bạn. Ngay cả khi họ đang di chuyển nhàn nhã trong khi đang rảnh rỗi ở nhà, họ vẫn sẽ không thích các tính năng tiện lợi của một màn hình đầy đủ.
Điều này có nghĩa là nội dung di động của bạn phải cung cấp câu trả lời ngay lập tức và chính xác cho các câu hỏi có thể. Phân cấp nội dung là rất quan trọng - tin nhắn quan trọng nhất luôn luôn đến trước tiên! Đối với tâm lý của một khách hàng không nên tạo nên một giao diện phức tạp mà họ phải tìm kiếm khắp nơi để tìm thấy những gì họ cần. Nhưng ngoài ra, các chủ doanh nghiệp cũng nên ưu tiên xây dựng thương hiệu. Nếu bạn muốn nhận được thông điệp đúng cho đối tượng mục tiêu của mình. Quy tắc vàng là một nội dung di động tốt là khi nó rõ ràng và súc tích, nhưng điều đó không nên đến với chi phí của chất lượng. Cho dù trên màn hình lớn hoặc màn hình nhỏ, nội dung hấp dẫn và thú vị là ưu tiên hàng đầu của bạn như một chủ sở hữu trang web.
Đảm bảo khách truy cập có thể dễ dàng liên lạc
Người dùng Internet di động mong muốn truy cập nhanh và đơn giản tới thông tin quan trọng nhất mà trang web của bạn cung cấp và bao gồm thông tin liên hệ của bạn. Nếu khách truy cập cần liên lạc và không thể dễ dàng tìm thấy những gì họ cần, họ có thể mất kiên nhẫn và khó có thể quyết định tiếp tục. Cách tốt nhất để giải quyết vấn đề này là sử dụng tính năng hoạt hóa linh động có trên giao diện website của Webvip. Cung cấp tính năng hiển thị số điện thoại, email, địa chỉ vật lý và các liên kết trên mạng xã hội, báo hiệu cho khách truy cập trang website của bạn biết rằng họ được chào đón liên hệ với bạn nhiều hơn.

Điều hướng như một Ông Chủ
Trong lĩnh vực thiết bị di động, kích thước luôn là một thách thức. Có nghĩa là không có chỗ cho lỗi ở đây. Khi bạn thiết kế trình đơn điều hướng trên điện thoại di động, bạn phải xem xét những hạn chế của màn hình nhỏ và cố gắng tận dụng tối đa không gian có sẵn. Nhưng không phải lo lắng, bạn không cần bắt đầu tính điểm ảnh bây giờ. Webvip - Chúng tôi tạo ra một số kiểu menu được thiết kế để sử dụng không gian nhỏ một cách khôn ngoan và phù hợp với thói quen duyệt web của người dùng di động. Ngoài việc chọn kiểu phù hợp nhất với bố cục của mình, bạn có thể sử dụng tính năng này để tùy chỉnh giao diện của trình đơn và chơi với màu sắc, phông chữ, hiệu ứng và hơn thế nữa.
Tối ưu hóa hình ảnh để nhìn tuyệt đẹp cả khi đang di chuyển
Nếu bạn nghĩ rằng nội dung thị giác là quan trọng trên một trang web có kích thước thông thường, hãy đợi cho đến khi bạn bắt đầu làm việc trên trang web trên thiết bị di động. Hình ảnh tuyệt vời được tối ưu cho kích thước màn hình di động có thể tăng cường thiết kế và trải nghiệm người dùng đáng kể. Theo cùng một cách, một hình ảnh được cắt xẻ, hoặc là quá lớn hoặc quá nhỏ, hoặc một trong đó va chạm với các yếu tố thiết kế khác có thể nhanh chóng hủy hoại nó hoàn toàn.

Với Webvip, bạn có thể thiết lập các quy tắc tối ưu hình ảnh, đảm bảo rằng bạn sẽ không kết thúc với phiên bản này. Công cụ thay đổi kích thước hình ảnh di động này sẽ giúp bạn tiết kiệm rất nhiều thời gian và nỗ lực trong khi cũng làm việc để làm cho website của bạn có một cái nhìn hoàn mỹ cho đôi mắt trực tuyến.
Chú ý đến tính dễ đọc
Nội dung ngoạn mục nhất trong toàn bộ vị trí trung tâm của Mobile sẽ không thành công nếu khách truy cập trang website phải vật lộn để đọc nó. Với màn hình di động, điều này còn trầm trọng hơn so với các màn hình lớn của Laptop hay Ipad. Nó không chỉ là ở kích thước phông chữ quan trọng, các phông chữ khác nhau cung cấp trải nghiệm đọc khác nhau (không phải tất cả các phông chữ đều được làm bằng nhau). Các yếu tố quan trọng khác để đảm bảo tính dễ đọc là độ tương phản màu sắc và khoảng trống rộng. Màu sắc trang web của bạn nên tạo thành sự kết hợp hài hòa, với màu chữ và màu nền bổ sung chứ không phải mâu thuẫn lẫn nhau. Giữ đủ không gian trong các đoạn văn của bạn, cũng như giữa các văn bản là đáng kể. Phần lớn các văn bản có vẻ như không có đầu và không có kết thúc là quá khó khăn để đọc qua.
![]()
Tạo phím tắt với tìm kiếm trang web
Mobile là tất cả về các hành động và kết quả nhanh. Duyệt một trang web trên điện thoại di động để tìm kiếm thứ gì đó mệt mỏi hơn so với trên máy tính, nhưng bạn có thể làm cho nó dễ dàng hơn bằng cách thêm thanh tìm kiếm và cho phép khách truy cập trang web của bạn nhanh chóng gõ vào những gì họ đang tìm kiếm. Thanh tìm kiếm tiết kiệm thời gian và giảm số bước khách truy cập cần thực hiện trước khi nhận được những gì họ cần. Ai nói phím tắt không tuyệt vời?.

Đừng làm cho chúng hoạt động quá khó
Các trang web lớn thường mời khách truy cập tham gia bằng cách kêu gọi một số hành động. Với các trang web trên điện thoại di động, những giao dịch này cần được thiết kế tinh vi hơn một chút. Việc gõ trên bàn phím di động không phải là điều thú vị nhất. Lưu ý khi bạn thêm các tính năng yêu cầu đầu vào của đối tượng của bạn. Ví dụ, nếu bạn sử dụng các hình thức, cố gắng giảm thiểu các trường nhập cần thiết. Nếu bạn đang hỏi ý kiến của khách truy cập về một cái gì đó, hãy cho họ một sự lựa chọn của các biểu tượng hoặc biểu tượng cảm xúc mà họ có thể nhấp vào thay vì yêu cầu họ gõ.
Bạn đã sẵn sàng để xây dựng sự hiện diện cửa hàng trực tuyến thành công? Hãy tạo một trang website mới với Webvip ngay bây giờ!