Mỗi năm chúng ta đều nhận thấy có sự biến đổi và phát triển mới các xu hướng thiết kế website nổi bật. Một số yếu tố có vai trò kết hợp với ý tưởng xây dựng nên website thể hiện câu chuyện và truyền tải thông tin của công ty bạn. Các yếu tố xu hướng khác hoạt động để cải tiến nội dung tìm kiếm trên mọi thiết bị cụ thể. Bắt kịp và áp dụng các xu hướng thiết kế mới nhất trên website của bạn tức là đang cải thiện trải nghệm truy cập của khác hàng.
Có rất nhiều sự lựa chọn dành cho website của công ty bạn, nhưng đó lại trở thành thử thách khi ứng dụng xu hướng nào là phù hợp. Nhằm giúp bạn thu hẹp sự tập trung, đưa ra quyết định đáng giá hữu ích thực sự cho website của mình, Webvip đề cập 7 xu hướng quan trọng trong thiết kế website giúp bạn nâng cao hiệu quả trang web.
1.Kiểu chữ lớn và duy nhất
Điểm nhấn quan trọng mà các công ty muốn tập trung sự chú ý của khách hàng là kiểu chữ nổi bật. Hầu hết các doanh nghiệp đều có kiễu chữ hoặc phông chữ đặc biệt mà họ sử dụng để khách hàng của họ xác định, nhận diện thương hiệu của họ ngay giữa các đối thủ cạnh tranh khác.
Trong những năm gần đây, nhà thiết kế đã nhận được nhiều lựa chọn phông chữ để lựa chọn, làm cho thương hiệu dễ dàng thể hiện chính xác hơn.

Tại sao lại hữu ích?
Typography sử dụng một xu hướng thiết kế trên trang web để dẫn người đọc đến các phần khác nhau của trang. Ví dụ: trang web The New Yorker dẫn khách truy cập từ một phần này sang trang khác dựa trên kiểu chữ và kích thước phông chữ.
Khi xây dựng thương hiệu của bạn, kiễu chữ có thể giúp bạn định hình phong cách làm việc của doanh nghiệp là gợi ý tinh tế cho biết bạn là ai, doanh nghiệp bạn hoạt động ở lĩnh vực nào?. Phương hướng, thái độ, chức năng và thông tin?. Bất kể font nào bạn chọn, hãy chắc chắn nó phù hợp để hiện thị tốt nhất với tất cả các trình duyệt máy tính và thiết bị di động. Ngược lại nếu không chọn đúng phông chữ phù hợp với mọi trình duyệt, website của bạn sẽ bị lỗi khi truy cập hoặc hiển thị kém trên các thiết bị khác nhau.
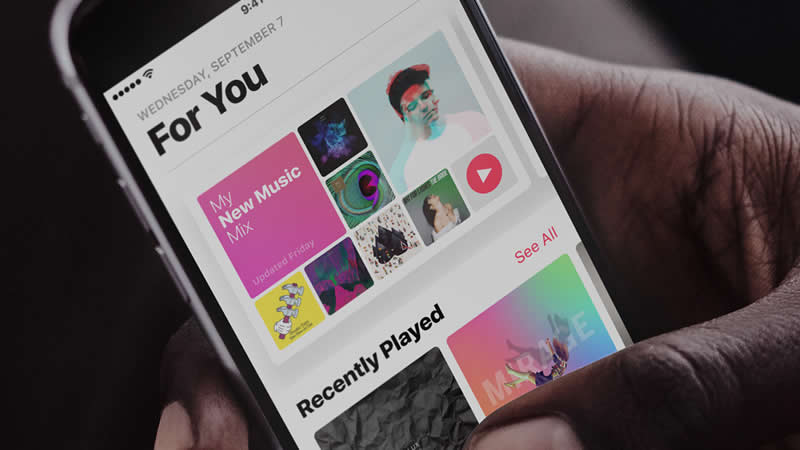
2. Hiệu ứng hình ảnh lớn
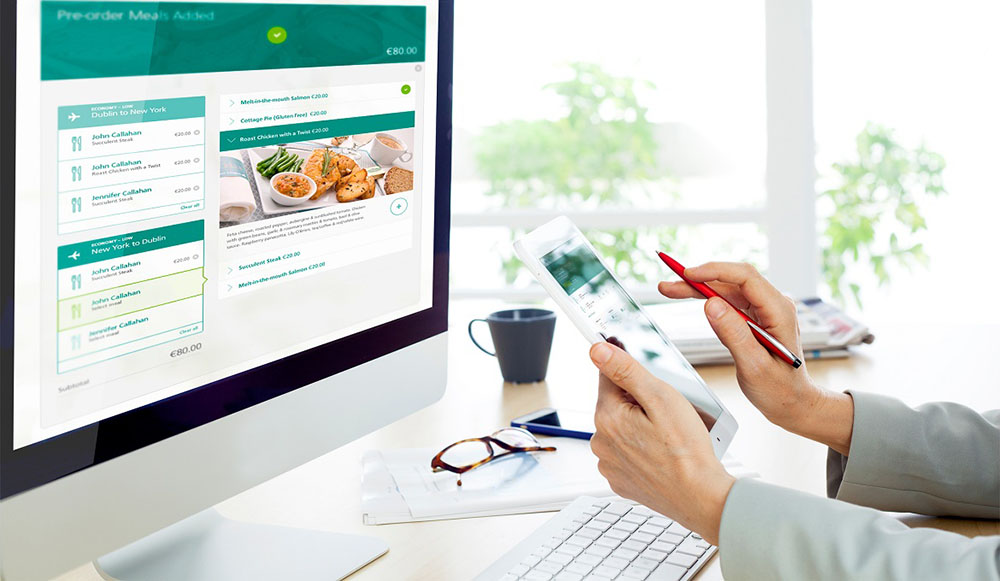
Những hình ảnh lớn đẹp, kích thước chuẩn hiển thị logic trên website luôn gấy ấn tượng đẹp mắt đối với người dùng. Bằng cách tập trung vào hình ảnh chứ không chỉ riêng nút kêu gọi hành động CTA hoặc tương tác xã hội, điều này chiếm tỉ lệ hiệu quả khá cao cho website. Bởi nó tạo ra trải nghiệm thị giác mạnh mẽ khuyến khích bạn luôn muốn kéo xuống để xem.
Hình ảnh cũng nên được dùng một cách khéo léo thu hút trên văn bản và các nội dung khác. Bất kể bạn sử dụng hình ảnh lớn với cách thức như thế nào, thì nó vẫn mang đến một thông điệp câu chuyện của bạn mà không cần dựa vào văn bản.

Tại sao hữu ích?
Khách hàng của bạn được website thu hút từ khắp nơi và họ có nhiều kỳ vọng. Họ tìm kiếm, truy cập website của bạn từ máy tính, điện thoại di động hoặc máy tính bảng. Hãy sử dụng hình ảnh Fix phù hợp kích thước chuẩn hiển thị tốt trên mọi ứng dụng thiết bị.
Điều đó chứng minh rằng việc đảm bảo hình ảnh của bạn đáp ứng làm cho trải nghiệm người dùng tốt. Khách truy cập trang web có thể xem các hình ảnh khác nhau - cho dù đó là hình nền hoặc hình ảnh sản phẩm - và có thể có được trải nghiệm tương tự bất kể thiết bị đó đến từ đâu.
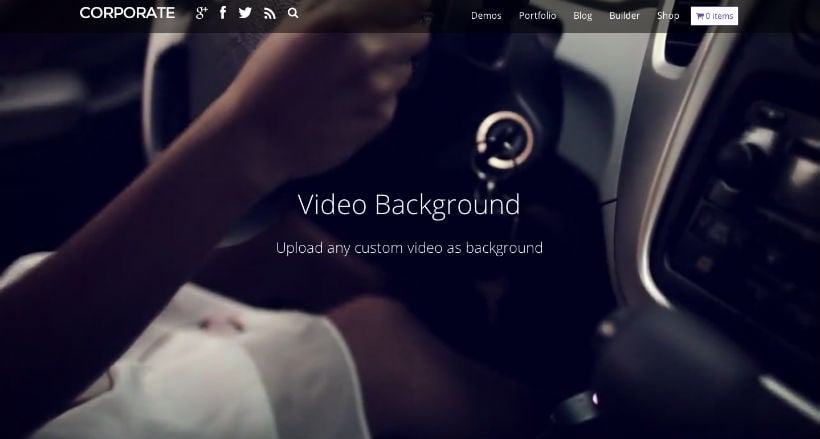
3. Video nền
Các video tự động phát ở chế độ nền nên được thêm vào nhiều điểm trên một trang. Nó được ứng dụng để tạo sự hấp dẫn khi tham gia kể một câu chuyện và giảm đáng kể lượng nội dung để giải thích về doanh nghiệp của bạn.

Tại sao hữu ích?
Các video thu hút trực tiếp ngay khi khách hàng truy cập vào website của bạn. Video cung cấp cho họ hơn hết là một dữ liệu nó cho phép khách hàng của bạn hiểu được những điểm chính của công ty mà không phải đọc một văn bản dài.
Ngoài ra, video được xử lý nhanh hơn 60.000 lần bởi bộ não của chúng ta so với văn bản. Trong khi mọi người thường do dự khi đọc các khối văn bản nặng, video sẽ xuất hiện một cách dễ dàng và có thể được tiêu thụ rất nhanh. Nó cũng giúp tốc độ kết nối gia tăng và phù hợp với kích thước thiết bị di động đang phát triển, làm cho trải nghiệm video tốt hơn.
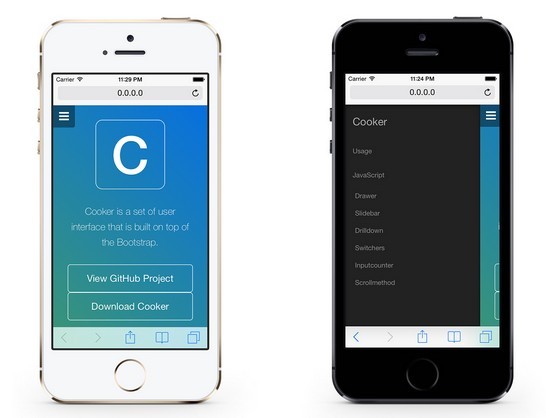
4. Thiết kế phẳng
Năm 2013, hãng Apple đã đặt nền móng đầu tiên cho thiết kế phẳng. Ứng dụng trên thiết bị di động tầm nhìn đa chiều, website cũng tiếp cận nhanh chóng và sử dụng cho thiết kế. Thiết kế phẳng đơn giản và giúp tải nhanh hơn trên các website mà không có các yếu tố phức tạp của kỹ thuật.

Tại sao hữu ích?
Thiết kế phẳng giúp khách truy cập hiểu nội dung của bạn nhanh hơn, và thêm một số yếu tố về độ sâu có thể mang nó đến cuộc sống. Bất kể bạn có thiết kế đầy đủ trang web của mình bằng cách sử dụng thiết kế phẳng hoặc sử dụng bóng và các yếu tố khác, điều quan trọng là phải nhất quán trên toàn bộ trang web của bạn. Đảm bảo rằng trang chủ, trang sản phẩm và bất kỳ phần chính nào khác của trang web của bạn đều sử dụng các dấu hiệu thiết kế giống nhau để khách truy cập có thể ngay lập tức hiểu những gì họ đang xem.
5. Menu Hamburger
Thực tế khá phổ biến là các website bạn tiếp cận đều có thanh menu dài các tùy chọn. Lợi thế của việc này là trình đơn có thể đưa khách truy cập trực tiếp đến nơi họ muốn đi. Tuy nhiên, bất lợi là họ thường mất rất nhiều không gian màn hình có giá trị.
Việc sử dụng trình đơn ẩn hoặc menu hambuger sẽ thay đổi điều này. Trình đơn này đã trở nên phổ biến trong các ứng dụng web, nó là cách để thiết kế web - ngay cả trong Google Chrome bạn có thể tìm thấy một thực đơn bánh hamburger ở phía bên tay phải.

Tại sao hữu ích?
Các trang của trang web của bạn phải có một đường dẫn rõ ràng cho người dùng thực hiện. Loại bỏ một điều hướng bận rộn làm cho khách hàng của bạn tập trung hơn. Những trải nghiệm được cải thiện này giúp cải thiện khả năng người dùng sẽ tìm thấy thông tin họ cần để hoàn thành hành động mong muốn.
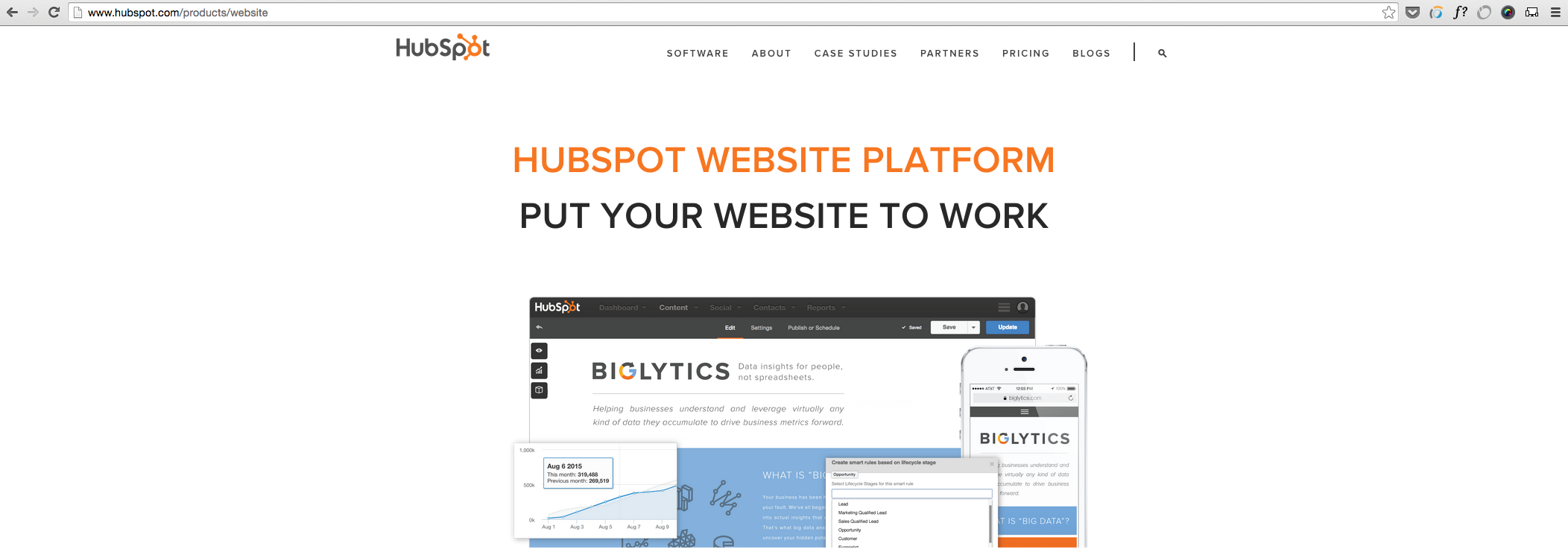
6. Hình ảnh sản phẩm lớn và rõ ràng
Bạn có thể nhận thấy rằng đa số các website bán hàng hiện nay họ đang bắt đầu hiển thị hình ảnh sản phẩm lớn trên trang web để làm nổi bật các tính năng hoặc các bộ phận khác nhau của sản phẩm. Đây không phải là sự trùng hợp ngẫu nhiên. Hiển nhiên hình ảnh cũng đáp ứng nhằm đảm bảo trải nghiệm tối ưu cho người xem đến từ các thiết bị khác.

Tại sao hữu ích?
Các nhà thiết kế website phát triển ứng ụng cập nhật các hình ảnh sản phẩm lớn hơn đã làm nổi bật tính năng của sản phẩm một cách hiệu quả hơn. Nó thể hiện các giá trị cần phô trương của một sản phẩm, đảm bảo sự cuốn hút và tin tưởng. Chúng giúp khách truy cập tạo ra sự hiểu biết chắc chắn về những tính năng của sản phẩm khác nhau bằng cách truyền đạt chúng thông qua hình ảnh thay vì từ.
7. Thiết kế thẻ
Với sự gia tăng của Pinterest, nhà thiết kế và tiếp thị cũng như đã trở nên hấp dẫn với thẻ. Các thẻ cá nhân giúp phân phối thông tin theo cách trực quan để khách truy cập có thể dễ dàng sử dụng các mẩu nội dung có kích thước cắn mà không bị choáng ngợp. Bằng cách chia nhỏ các phần khác nhau của nội dung thành các thẻ, người dùng có thể chọn và chọn bài viết nào họ muốn mở rộng. Điều này giúp giữ cho trang chủ cảm thấy sạch sẽ và có tổ chức, mà không phải dựa vào văn bản.

Tại sao hữu ích?
Thiết kế thẻ ngày càng trở nên phổ biến trên các website hiện đại bởi vì nó giúp cung cấp các khối thông tin dễ tiêu hóa cho người dùng. Sử dụng thiết kế này trên trang web của bạn có thể giúp làm nổi bật nhiều sản phẩm hoặc giải pháp cạnh nhau.
Các yếu tố thiết kế website quan trọng kết hợp với những xu hướng mởi mẻ hiện đại, tất cả tạo nên một website thành công. Đưa doanh nghiệp của bạn tiếp cận đến gần hơn với khách hàng tiềm năng, đồng thời gia tăng lợi nhuận. Một website thành công khi nó trở thành một phương thức hỗ trợ đắc lực cho công việc kinh doanh của bạn, giúp doanh nghiệp khẳng định được thương hiệu mở rộng thị trường.
Bạn đã có ý tưởng mẫu website cho doanh nghiệp mình dựa trên những yếu tố xu hướng thiết kế hiện đại. Hãy truy cập mẫu Webvip của chúng tôi để tham khảo và chọn lựa những mẫu thiết kế chuyên nghiệp, Webvip.vn tự hào là nhà thiết kế website luôn cập nhật những xu hướng mới nhất.