Vào năm 2016, thiết kế bằng phẳng đã trở thành một tiêu chuẩn - một phần nhờ vào ngôn ngữ hình ảnh Thiết kế Material Material của Google - các đoạn phim tiếp tục gia tăng chuyển động tinh tế tới các bức ảnh, thiết kế đáp ứng trở thành bắt buộc và những ứng dụng web tiên tiến có thể chạy ngoại tuyến đã trở thành bước phát tiến cho năm.
Đã đến lúc nhìn về phía trước và dự đoán tương lai mới cho website thiết kế với công nghệ thông minh. Bạn nên biết những xu hướng nào và tìm hiểu cách nào bạn có thể thích nghi kết hợp kỹ năng của mình để vượt qua đường cong trong thiết kế Website sẽ phát triển vào năm 2017. Thiết kế website chuyên nghiệp tại WEBVIP luôn cập nhật những xu hướng mới nhất cho website của bạn và công nghệ mới nhất.
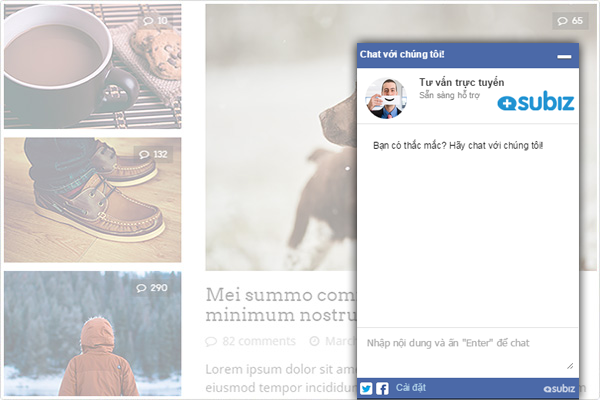
- Giao diện trao đổi, chat trực tuyến
Chatbox và các giao diện đàm thoại đã thực sự cất cánh vào năm 2016.Andy Budd, đồng sáng lập và Giám đốc điều hành của Clearleft, cho rằng mặc dù sự nổi lên của chatbot, giao diện thoại và trợ lý thông minh sẽ tiếp tục, nhưng nó sẽ không kéo dài. Andy Budd, đồng sáng lập và là CEO của Clearleft cho biết: "Hiện tại, tất cả những công nghệ này đều đang theo đuổi" đỉnh cao của những kỳ vọng thổi phồng "và sẽ rơi vào" mốc vỡ mộng "đối với nhiều người chấp nhận sớm vào giữa năm nay.
Các chương trình đàm thoại thông minh ngày càng phổ biến, bao gồm cả Zo và Xiaoice, sẽ bắt đầu để lại các ứng dụng nhắn tin và thâm nhập vào các trải nghiệm website trực tuyến. Có thể xem chúng trước tiên là những trợ lý thông minh trong kinh nghiệm thương mại điện tử. Mặc dù có khả năng sử dụng Clippy của Microsoft trong tương lai gần, kỷ nguyên của website dự đoán vẫn tiếp tục thu hút các nhà đầu tư.

2. Thiết kế thông minh cảm xúc
Pamela Pavliscak, nhà nghiên cứu thiết kế, nhà khoa học dữ liệu, và người sáng lập của Khoa học Thay đổi đồng ý rằng vào năm 2017, chúng ta sẽ thấy một bước ngoặt hướng đến thiết kế thông minh cảm xúc.Thiết kế cảm xúc có nghĩa là nhân bản hóa công nghệ với các linh vật động vật dễ thương và các chatbox cố định trên giao diện Website. Nó có nghĩa là thúc đẩy sự tham gia của khách hàng với những phần thưởng thú vị và biến đổi khiến họ nhấp vào. Thay vì nuôi dưỡng cảm xúc tích cực, thường xuyên hơn chúng ta các nhà thiết kế đã làm cho người dùng vô tình cảm thấy nghiện.
3. Tương tác vĩ mô
Trong năm 2017, các tương tác vi mô sẽ ngày càng gia nhập các ứng dụng dành cho thiết bị di động và trở nên cụ thể hơn nhiều về thiết bị ứng dụng tân tiến. Thiết kế di động đầu tiên đã được tập trung vào cách bố trí trong thiết kế. Những thứ như sắp xếp các cột và xếp lớp trong các hạng mục ít quan trọng hơn bằng cách phát triển diện tích màn hình - với các tương tác phức tạp và hình ảnh động được dành riêng cho máy tính. Khi lưu lượng di động tiếp tục tăng nhanh chóng và các công cụ website di động phát triển, là cơ hội để tận dụng lợi thế của mô hình cơ bản.
Các thư viện JavaScript liên quan đến chạm và cử chỉ cho phép bạn tạo các hoạt hình tinh tế (như tương tác làm mới tweet trên ứng dụng di động của Twitter). Các hoạt ảnh tinh tế trong các ứng dụng website trên thiết bị công nghệ cũng có thể được sử dụng để hướng sự chú ý của người dùng đến các yếu tố tương tác khi hoạt động trên Wedsite.Các tương tác vi mô là những khoảnh khắc đơn giản và đơn sử dụng thực hiện một chức năng cơ bản. Giống như điều chỉnh một thiết lập cụ thể hoặc kiểm soát một tính năng: nhấn" like ", hoặc kéo xuống để làm mới" trên mạng xã hội như Facebook,Instagram. Khi kết hợp với cử chỉ đơn giản và phản hồi tinh tế, thị giác chúng ta hầu như không nhận thấy chúng ta đang thực hiện chúng. Điều đó trở thành một phần của sự tự nhiên chúng ta tương tác với các sản phẩm và dịch vụ của đơn vị quản lý Web. Là một cách mạnh mẽ thiết thực để xây dựng thói quen với người dùng đồng thời cung cấp sự ngạc nhiên và thú vị. Đó có thể là sự khác biệt giữa trải nghiệm bạn vừa tương tác, và trải nghiệm bạn yêu thích.
4. Hợp tác giữa thiết kế và phát triển
Cùng với việc thiết kế tiến độ, các nhà thiết kế và phát triển sẽ cải thiện sự cộng tác nhờ vào phần mềm mà họ sử dụng. Các hộp công cụ của nhà thiết kế sẽ tiếp tục cải tiến. Thời đại thinh hành của phần mềm đồ họa AdobeAfter Effects CS6 thì đến năm 2017, với các công cụ tạo mẫu tốt hơn từ InVision, Webflow, Figma, và nhiều công cụ phần mềm tổng hợp khác, chúng ta sẽ thấy các nhà thiết kế và nhà phát triển vượt qua các xưởng silo để phát triển sự hiểu biết rộng rãi hơn, và tăng đáng kể tốc độ làm việc.
Dylan Field, Giám đốc điều hành và đồng sáng lập của Figma đồng ý. "Thiết kế và kỹ thuật đang hợp nhất". Chúng ta đang bắt đầu thấy các nhà thiết kế lấy các nguyên tắc từ kỹ thuật để tăng hiệu quả của họ, khám phá các màn hình khả năng vô tận và cung cấp những trải nghiệm nhất quán. Khi các công cụ làm cho các tổ chức tạo ra các hệ thống thiết kế được chia sẻ dễ dàng hơn
.

5. Facebook và Google là điểm đến của nội dung
Năm 2017, Facebook và Google sẽ trở nên quan trọng hơn đối với việc tiêu thụ nội dung khi truy cập và tìm kiếm thông tin. Facebook và Google có liên kết mở trong các định dạng bài báo của họ cùng với hệ thống các kí tự và từ khóa liên kết, các bài báo tức thời và các trang thương mại điện tử, làm cho vị trí của họ trở thành điểm đến cho nội dung. Facebook và Google đang thiết lập các tiêu chuẩn cho tốc độ tải nhanh và UI tối thiểu. Vào năm 2017, các trang web nội dung sẽ làm việc chăm chỉ hơn để phù hợp với những tiêu chuẩn mới này.
6. Sự tin cậy trở thành vua
Khi hàng triệu mẩu nội dung được tạo ra mỗi phút, làm thế nào để bạn biết ai (và những gì) để tin tưởng?. Với các tiêu chuẩn báo chí truyền thông đang bị xáo trộn bởi nhu cầu nhấp chuột liên tục, những người trong chúng ta đang thực sự tạo ra phương tiện chạy quảng cáo và nỗ lực để tìm ra cách lấy lại và giữ sự tin tưởng của người dùng ứng dụng. Mặc dù Google và Facebook đã bắt đầu thử nghiệm các tính năng kiểm tra thực tế giúp người dùng phân biệt sự thật từ hư cấu, trách nhiệm thuộc về chúng ta khi các nhà thiết kế tìm kiếm và nắm lấy những cách thức mới và thú vị để truyền đạt độ tin cậy, an toàn và tin tưởng trực tuyến.
Chất lượng thiết kế: Thiết kế ngày mai sẽ bao gồm một sản phẩm MLP - Sản phẩm yêu thương tối thiểu - trải nghiệm như là một cách để truyền đạt sự tín nhiệm cần thiết để biến khách thành khách hàng.
Tính minh bạch cấp tiến: Các nhà thiết kế minh bạch hơn - từ việc chia sẻ các bức ảnh cho các nội dung chủ đề - chúng ta nên tin rằng chúng là hợp pháp. Tham gia vào người dùng của bạn tại nhiều điểm của quá trình thiết kế là một cách tuyệt vời để xây dựng sự tin tưởng liên tục.
Bối cảnh toàn diện: Chúng ta sẽ thấy sự nổi bật hơn nữa cho các nguồn và mức độ minh bạch cao hơn xung quanh thông tin được trình bày, để người dùng có được một ngữ cảnh sâu sắc hơn về nội dung họ đang thực hiện.