Thiết kế trực quan mang lại hiệu ứng tối đa trong truyền thông quảng cáo ứng với các sáng tạo thẩm mỹ thị giác tác động đến cảm nhận của khách hàng. Bởi vậy có một bí mật thành công mà các nhà truyền thông thường vận dụng đó chính là : Xây dựng một thương hiệu thị giác mạnh mẽ giúp kết nối cộng đồng và truyền tải hiệu quả hệ thống các tính chất nổi bật của nhãn hàng. Đồng thời tăng cường nội dung bằng cách thu hút người dùng và giúp xây dựng sự tin tưởng và quan tâm đến thương hiệu.
Việc xây dựng thiết kế ngoại vi không phức tạp được đề cập trong bài viết gồm (duotones, hình ảnh anh hùng, video và minh hoạ) có thể tạo ra một trải nghiệm thú vị hơn và đáng kinh ngạc nếu chúng được thực hiện đúng.
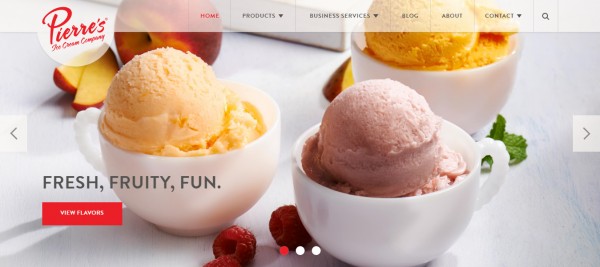
1. Duotones
Bảng màu sắc được xem là một thành tố thiết kế khó có thể thay thế hướng đến tính vui nhộn và bắt mắt bắt kịp xu hướng thiết kế hiện đại. Màu sắc rực rỡ là xu hướng thiết kế mới nhất, và hiệu ứng duotone là một kỹ thuật thiết kế đặc biệt "hot" cho tương lai gần. Các kỹ thuật Duotones xuất phát từ máy in, khởi đầu với một màu hặc màu đen đơn thuần nhưng với sự phát tiến của kỹ thuật trực tuyến đã mang đến sự cải tiến này.

Lợi ích:
+ Màu sắc khác nhau có thể giúp phân biệt nội dung.
+ Duotone kích thích trực quan, đặc biệt hữu ích cho các trang web tối thiểu.
+ Duotones trông tuyệt vời cả trên màn hình máy tính để bàn và màn hình di động.
Thực hiện:
+ Sử dụng duotone để tạo ra một hình ảnh chi phối. Chọn những bức ảnh chất lượng cao đơn giản với một chủ đề đơn, rõ ràng. Hình ảnh bận rộn với nhiều chi tiết có thể bị che khuất.
+ Chọn màu sắc phản ánh tâm trạng của ảnh. Hãy ghi nhớ, màu sắc khác nhau gợi lên cảm xúc khác nhau.
+ Sử dụng duotone làm trọng âm. Trong khi hiệu ứng duotone cho phép hình ảnh lớn, họ cũng có thể làm việc ở những nơi nhỏ hơn. Xem xét một giọng điệu duotone cho hình ảnh thứ cấp hoặc cho các loại nội dung cụ thể.
Tạo hiệu ứng Duotones như thế nào ?
Duotone khá dễ dàng để tạo ra - tất cả những gì bạn cần là hình ảnh hiện tại trong Adobe Photoshop và một gradient hai màu. Nếu bạn thiết kế một trang web và muốn tạo hiệu ứng duotone cho hình ảnh của mình, bạn có thể thực hiện nó mà không cần sửa đổi bất kỳ hình ảnh hiện tại. Chỉ cần sử dụng Colofilter.css để áp dụng hiệu ứng trong mã CSS.
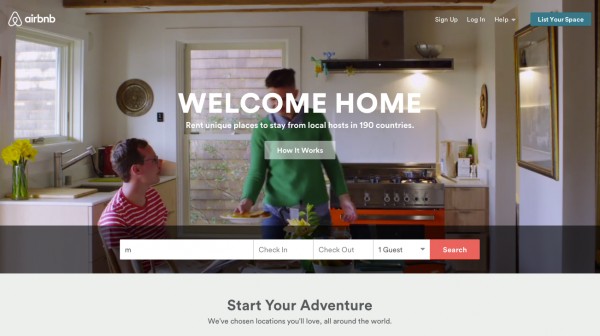
2. Hero images
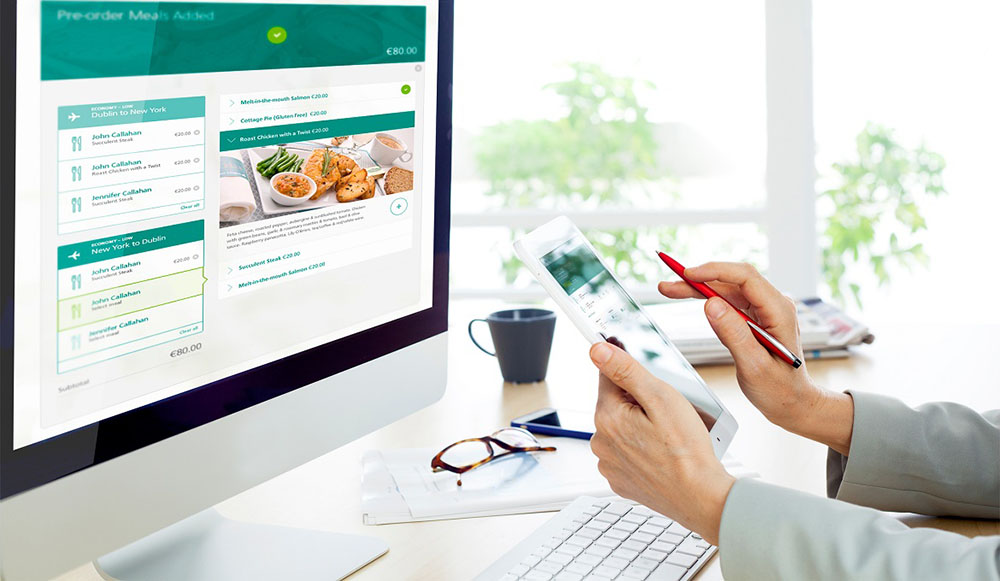
Toàn chiều rộng, phía trên hình ảnh cuộn là một trong những xu hướng phổ biến nhất trong thiết kế trang web. Nói chung, những hình ảnh có tính năng lớn này là những bức ảnh có liên quan trực tiếp đến nội dung của trang web. Nhưng hình ảnh rộng không chỉ đơn thuần là trang trí mà còn là một công cụ mạnh mẽ giúp bạn giao tiếp và phân biệt sản phẩm của bạn.

Lợi ích:
+ Tác động giúp thu hút người dùng - những hình ảnh lớn gây ấn tượng đối với người dùng ngay lập tức.
+ Tạo không gian giữa nội dung. Hình ảnh kích thước rộng làm cho trang không bị lộn xộn, điều chỉnh và cân bằng trang website
+ Phù hợp với các khuôn khổ thiết kế đáp ứng.
Thực hiện:
Tạo một chuỗi hệ thống liên kết mạch lạc cùng với một chủ đề thống nhất. Kết nối hình ảnh anh hùng ( kích thước full) của bạn với những điểm tương đồng, chẳng hạn như một màu hoặc loại hình hoạt hình tương xứng hợp thời.
Xem xét bất đối xứng: Bất đối xứng hoạt động tốt miễn là nó cân bằng thị giác. Bạn có thể tạo ra bất đối xứng bằng cách chuyển văn bản hoặc hình ảnh đến một mặt nhất định của trang. Bất đối xứng cũng giúp bạn tạo ra một dòng chảy trực quan phù hợp với mẫu quét của người dùng ...
Cung cấp phiên bản hình ảnh có độ phân giải cao. Không có gì tồi tệ hơn hình ảnh chất lượng thấp và lớn. Nếu bạn đang sử dụng kỹ thuật này, hình ảnh yêu cầu buộc tất cả mọi thứ phải rõ ràng và sắc nét.
Các Tip cần nhớ:
Hình ảnh có thể tạo hoặc phá vỡ bối cảnh nội dung trang website của bạn. Chọn hình ảnh sai, và khách truy cập sẽ ngay lập tức rời khỏi trang web của bạn hoặc đóng ứng dụng của bạn. Chọn một trong những quyền năng thể hiện trên trang , và họ sẽ dính xung quanh để xem nhiều hơn những gì bạn cung cấp. Do đó, đảm bảo hình ảnh có mối quan hệ chặt chẽ với mục tiêu thương hiệu / sản phẩm của bạn và cung cấp bối cảnh về nội dung có trên website.
Cách điều chỉnh hình ảnh cho các thiết bị có kích cỡ khác nhau
Các trang web và ứng dụng đáp ứng nhu cầu di động thường phải vật lộn với việc chọn độ phân giải hình ảnh phù hợp nhất với các thiết bị người dùng khác nhau. Rõ ràng là một hình ảnh cho tất cả các độ phân giải màn hình và các thiết bị khác nhau là không đủ. Tuy nhiên, một hình ảnh cho mỗi điểm ảnh là quá nhiều - cắt xén hình ảnh một trong một thời gian có thể được áp đảo, đặc biệt là nếu bạn có rất nhiều hình ảnh.
Vậy làm cách nào để ai đó tự động chọn kích thước hình ảnh phản hồi tối ưu? May mắn thay, có những công cụ trực tuyến cho phép bạn quản lý nhiều kích cỡ cho toàn bộ thư mục hình ảnh. Một trong số đó là Cloudinary cho phép bạn tương tác tạo điểm dừng hình ảnh đáp ứng. Một công cụ thích hợp thông minh dành cho bạn dùng cho trang website của mình.
3. Video
Một thiết kế ứng dụng hiện đại và trang website thông minh không đồng nghĩa với việc đó là một trải nghiệm tĩnh- tất nhiên nó không đơn thuần là một bản in. Với tốc độ Internet tăng lên, video đang trở nên phổ biến. Video cũng hoạt động tương tự như hình ảnh khi nói đến thiết kế kiểu hero image. Nó thu hút người dùng ngay từ đầu, làm cho họ trở nên muốn đi tìm nguồn gốc trang chủ mang đến trải nghiệm tuyệt vời.

Lợi ích:
+ Có thể được sử dụng cùng với các nội dung khác - chẳng hạn như văn bản và hình ảnh. Các định dạng đa phương tiện có thể bổ sung và củng cố lẫn nhau.
+ Video được thiết kế để thu hút người sử dụng cảm xúc. Nó có thể mang lại cảm giác gợi cảm về thời gian và địa điểm mà nhiếp ảnh không thể cung cấp.
Thực hiện:
Chứng minh giá trị trong vài giây đầu tiên. Sự khởi đầu của video là một phần quan trọng nhất do sự chú ý kéo dài có thể từ bỏ nhanh chóng. Người dùng cần phải có khả năng để hiểu nhanh những gì họ đang xem, và xem giá trị của nó.
Cung cấp cho người dùng quyền kiểm soát. Nội dung video chỉ hữu ích nếu người dùng có thể quản lý trải nghiệm của họ. Đối với bất kỳ nội dung video hoặc âm thanh nào, người dùng có thể bắt đầu, dừng lại hoặc khởi động lại nó một cách dễ dàng cũng như tắt hoặc điều chỉnh âm lượng.
Đừng chỉ dựa vào video. Không có hành vi chuẩn đối với người dùng khi họ gặp phải video trên trang web hoặc trong một ứng dụng. Như vậy, không có đảm bảo rằng ai đó sẽ xem nội dung video khi nó được trình bày.
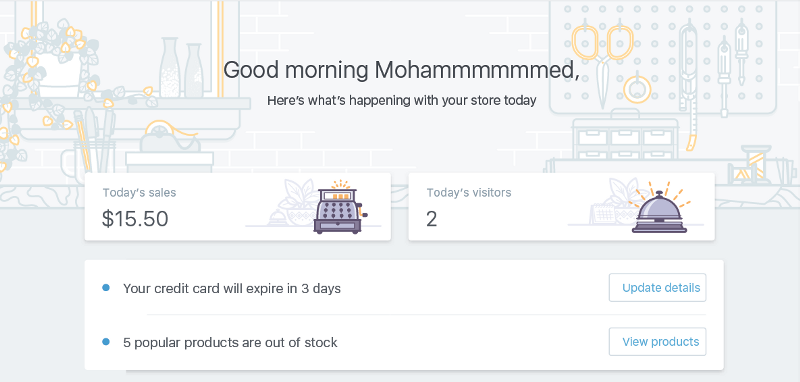
4. Minh họa
Minh họa là một công cụ truyền thông có thể làm rõ thêm cho một ý tưởng phức tạp. Đó là những phương tiện tuyệt vời, linh hoạt để tạo ra những hình ảnh vui tươi và thân thiện. Được sử dụng hợp lý cùng với các yếu tố khác của cách bố trí, minh họa không chỉ giúp hướng dẫn người dùng dọc theo hành trình mà còn làm cho toàn bộ trải nghiệm thú vị hơn.

Lợi ích:
+ Minh họa có nhiều tính cách đa dạng hơn hình ảnh. Nó thu hút trí tưởng tượng của người dùng để thiết lập mối liên hệ cá nhân mạnh mẽ hơn.
+ Minh họa có thể được lập bản đồ để kết nối với các giá trị kinh doanh cốt lõi hoặc nguyên tắc của một cơ quan đơn vị chính thức.
Thực hiện:
Điểm dễ nhận thấy trong lịch sử đó là hoạt hình và hình minh hoạ đã luôn luôn đi cùng nhau . Hoạt hình làm cho minh họa thú vị hơn, và chuyển động thu hút sự chú ý.
Quy tắc của minh hoạ là để phù hợp với sự đồng điệu của thương hiệu. Các minh hoạ nên cảm thấy phù hợp, giống như chúng đến từ cùng một nguồn - cùng một công ty, cùng một nhãn hiệu, cùng một tiếng nói, và cùng một người.
Sử dụng minh hoạ cho hướng dẫn và thực hiện nhanh chóng. Ngay cả các ứng dụng và trang web không kết hợp phong cách vẽ vẫn có thể sử dụng phim hoạt hình để hướng dẫn khách hàng một cách thân thiện và dễ hiểu.
Thiết kế website và các dịch vụ quảng cáo thiết thực cho trang web hàng đầu tại Việt Nam. Webvip tự tin đem đến cho bạn một website ấn tượng về giao diện, hoàn hảo về chức năng và trải nghiệm người dùng. Với đội ngũ chuyên viên thiết kế và nhân viên tư vấn tận tâm, chuyên nghiệp chúng tôi luôn hi vọng cung cấp cho khách hàng dịch vụ sản phẩm tốt nhất hiện nay.