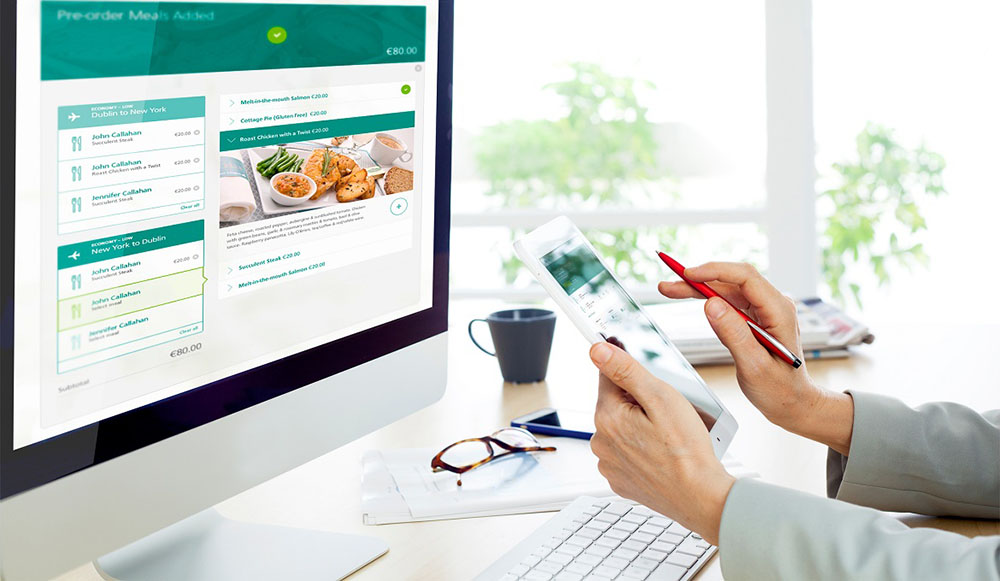
Đối với trang website thương mại điện tử, web bán hàng trực tuyến danh mục mua hàng và thanh toán luôn được chú trọng hàng đầu. Bởi hơn hết, chủ kinh doanh hiểu rằng đây là điểm đích mà họ mong muốn từ khách hàng tiềm năng và đây cũng là điều kiện cần thiết để khách hàng chốt đơn hàng.
Mỗi trang website có cách thức khác nhau khi chuyển ý định của người dùng từ giỏ hàng đến đích đặt mua hàng và thanh toán. Điều này khác với việc bạn bán hàng trực tiếp, khi khách hàng đang tương tác với website của bạn dựa trên ý định chủ động của họ. Cho nên, việc thiết kế hoàn thiện mục thanh toán luôn là phần khó khăn nhất.

1.Hãy làm rõ ý định
Mục tiêu hàng đầu của chủ kinh doanh và nhà thiết kế web là các hình thức khuyến khích người dùng mua. Chính vì vậy, bạn hãy thiết lập quá trình này đơn giản nhất có thể, đặc biệt là giai đoạn mấu chốt là thanh toán, nơi tiền được gửi bằng cách hình thức thông dụng và tiện lợi nhất cho khách hàng.
Hãy làm rõ hơn đối với mẫu thanh toán, giữ từng bộ phận cùng đơn vị chi tiết và súc tích. Đừng bao giờ mắc sai lầm khi làm nó phức tạp, đừng bao giờ làm cho khách hàng của bạn cảm thấy thực sự bối rối và không chắc chắn về quyết định của họ. Khách hàng chắc hẳn không thích việc hủy đơn hàng vì phương thức thanh toán quá cứng nhắc và làm họ rối.
Dưới đây là một số kỹ thuật:
- Bản đồ hướng đến mục lớn hơn và rộng mở
- Điều hướng trang đến các phần đơn giản
- Thêm biểu tượng để minh họa hình ảnh khi cần thiết
- Tùy chỉnh các Tab khi thực hiện thao tác
Các biểu tượng trực quan của các loại thẻ tín dụng là tinh thể rõ ràng và thu hút sự chú ý của khách hàng để lựa chọn phương thức thanh toán. Thể hiện sự cố gắng của bạn trong việc giúp người dùng biết chính xác những gì họ cần làm ở mỗi giai đoạn thanh toán. Hạn chế tối thiểu các thuật ngữ mơ hồ, không có điều hướng, không rõ ràng và nhiều công cụ / biểu tượng để trả lời bất kỳ câu hỏi nào trên đường đi đến đích thanh toán.

2. Tùy chỉnh khoảng cách
Các dữ liệu về số điện thoại và tài khoản ngân hàng yêu cầu định dạng văn bản trong web. Khoảng cách web được tạo ra khi bạn sử dụng trình duyệt ứng dụng JavaScript và đó là kỹ thuật tốt nhất bạn có thể sử dụng cho website của mình. Do đó, việc tùy chỉnh khoảng cách trên website giúp khách hàng biết rằng họ đang thực sự đi đúng hướng khi điền vào các biểu mẫu cần thiết.
Bạn làm việc với mã Zip, nơi các hình thức tự động tab vào lĩnh vực cần thiết khi người dùng nhập các chữ số thích hợp cho một mã Zip. Tương tự, web có thể tự động hóa khi định dạng các chữ số khớp với dãy số điện thoại. Cách hữu ích là khi bạn thực hiện cài đặt định dạng khoảng cách của tối đa 4 chữ số của thẻ tín dụng.
Vận dụng khoảng cách điều chỉnh CC trong mục thanh toán giúp khách hàng dễ dàng nhập dãy số của họ hơn và kiểm tra sự chuẩn xác của nó. Có rất nhiều Plugin miễn phí và bạn có thể sử dụng để tạo văn bản định dạng tùy chỉnh của mình. Hầu hết chạy trên jQuery nhưng vẫn có thể tìm thấy một số giải pháp JS vanilla.
Gồm:
- Card.js
- Creditly.js
- Trình định dạng Thẻ jQuery

3. Đơn giản hóa hành động
Quy trình của các mẫu thanh toán của mỗi trang web đều có sự khác nhau, một số mẫu thanh toán dài hơn hoặc một số mẫu tiêu biểu lại ngắn. Vì vậy, luôn vô tình gấy ra sự nhầm lẫn cho khách truy cập và đó là lí do cho sự trì trệ kém phát triển cho website thương mại điện tử.
Tất nhiên, luôn có cách để thiết kế biểu mẫu thanh toán của bạn sao cho tối ưu. Hãy chú ý đến tính dễ đọc, dễ sử dụng và mọi thứ khách hàng cần biết đều thể hiện trên trang web
Các biểu mẫu nhỏ nên cố gắng giữ mọi thứ trên một trang đơn giản.
Biểu mẫu thanh toán lớn hơn nên đột phá ở các bước hoàn thiện với đường dẫn.
4. Đạt mục đích thanh toán mua hàng
Khi khách hàng thực hiện nhập các thông tin cần thiết hoàn tất cho biểu mẫu thanh toán, và nút nhấn"gửi" là bước cuối cùng của công đoạn này. Bằng cách khôn ngoan nhìn thấy các điểm mạnh - yếu của mục thanh toán và trật tự mua hàng. Bạn đã cung cấp cho khách hàng của mình sự an tâm, họ có thể kiểm tra lại tất cả mọi thứ cùng một lúc chi tiết từ mặt hàng sản phẩm họ mua, tổng chi phí và thời gian giao hàng.
Ví dụ của Amazon là một ví dụ tiêu biểu cho trang thương mại điện tử thành công. Họ có sự hoàn chỉnh tốt nhất cho bước cuối cùng để chốt đơn hàng
Khi bạn nhập tất cả thông tin chi tiết của bạn như địa chỉ giao hàng và thông tin thanh toán, một màn hình cuối cùng sẽ tóm tắt toàn bộ đơn đặt hàng để đảm bảo bạn thực sự hiểu bạn mua gì.
Điều này làm giảm thiểu sự sai sót cho các mặt hàng sai và giúp khách hàng cảm thấy tự tin khi họ nhấn vào nút "mua hàng".

Việc thiết kế website thành công với biểu mẫu thanh toán là điều chiếm vị trí quan trọng khi đứng giữa khách hàng tiềm năng và khách hàng trả tiền cho sản phẩm của bạn. Đó là lí do cần cho mục tiêu tối ưu hóa hình thức thanh toán cho website của bạn. Hy vọng những ý tưởng này sẽ giúp bạn tạo ra các mẫu thanh toán thành công và khuyến khích mang lại doanh thu cho doanh nghiệp của bạn.
Bạn đã lên ý tưởng kinh doanh với website thương mại điện tử và đang lựa chọn web mẫu nổi bật phù hợp với doanh nghiệp của mình. Hãy đến tham khảo các mẫu Webvip.vn để sở hữu thiết kế website chuyên nghiệp ngay hôm nay!.